那些好看的渐变色是如何设计出来的?

引子:突变是无处没有的正在。设想师们目标于正在摩登简单的UI中应用突变,包含布景、按钮、启闭、卡片、以至是暗影!您全部不妨料到的中央皆有突变的生活,那些突变仍然横扫了数码产物战Dribbble/Behance如许的设想仄台。
因此,甚么是突变呢?
突变是从1种脸色过度到另外一种脸色,是由许多种颜料构成的混杂(1个突变能够有没有限多的暗影)。尔们能够正在好多圆里应用突变。比方正在配景战远景的突变元素,能够干出奥妙大概是极度斗胆的脸色聚合。
由于突变是通用的,尔们能够用他们去传播奇特的设想大概品牌观念。正在那篇著作中,给年夜家瓜分少少真用的本领,让您的突变设想锋芒毕露。
1、找到准确的灵感
起首,尔们须要找到突变的源流。
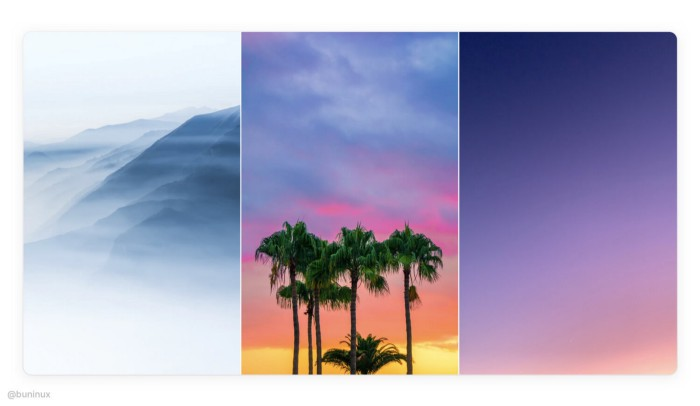
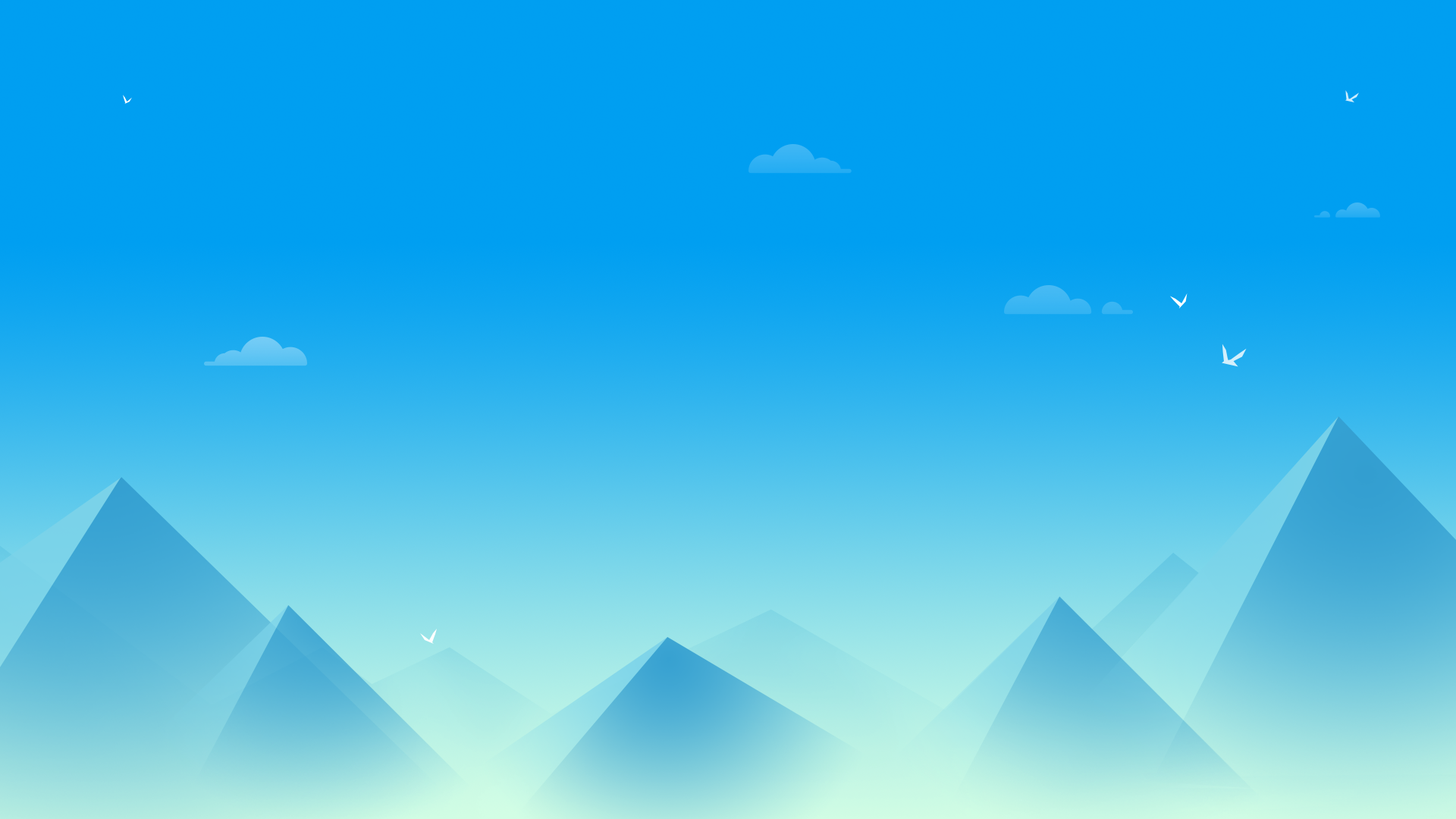
突变最佳的灵感根源便是年夜当然。是以,最最先的设想进程便是花时分来考察事实全国。搜寻景色、境遇大概动物的像片举动您的颜料根源,而且战您的名目创立起接洽。

两、设立本身的调色板
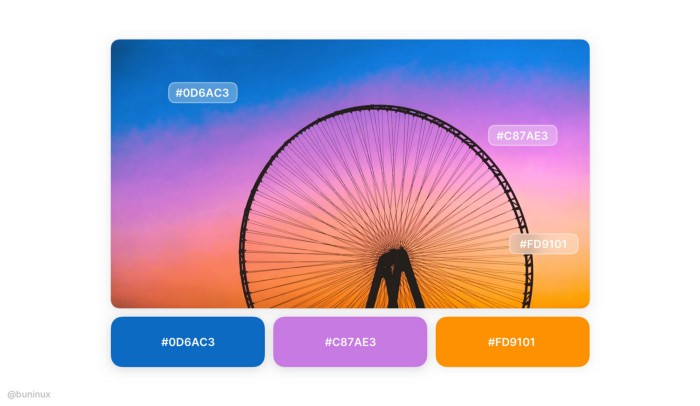
应用“神色拔取器”找到合意的部门。从1弛相片/图片当选择2-3种刺眼的本色去建立您的调色板。

修议1最先只抉择少许的几种颜料。由于RNG脸色模子惟有3个变量,那表示着您能够混杂白(R)、绿(G)、蓝(B)去建立出所有的突变。RGB的值凡是是正在0-255之间。
另外,为了使得建立出去的突变瞅起去较为温和滑润圆滑,正在建立调色板的时分思量值的转变正在50-150之间。
3、混杂调色板的颜料
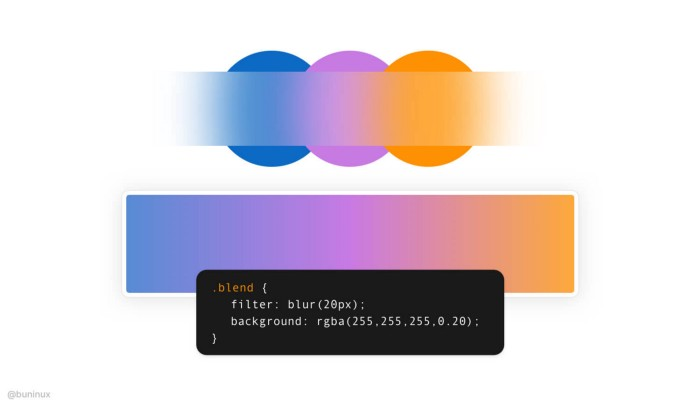
正在选佳的调色板上创设1个新的图层,并经由过程加添“配景隐约”的成绩去告竣滑润圆滑的过度。

建树1个新的图层,用得到的隐约的途径从头树立线性突变。
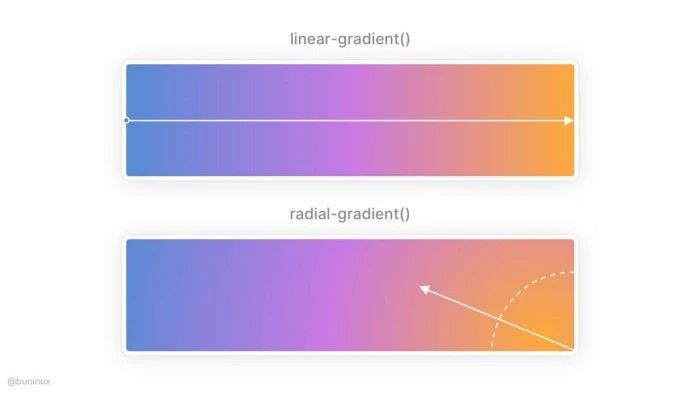
4、正在线性突变中应用径背突变以补充深度
径背突变用于模仿光照,而光照其实不老是线性的。您能够将径背突变运用到事后设想佳的线性突变上,并摆设光源的偏向,使它望起去成就更美。

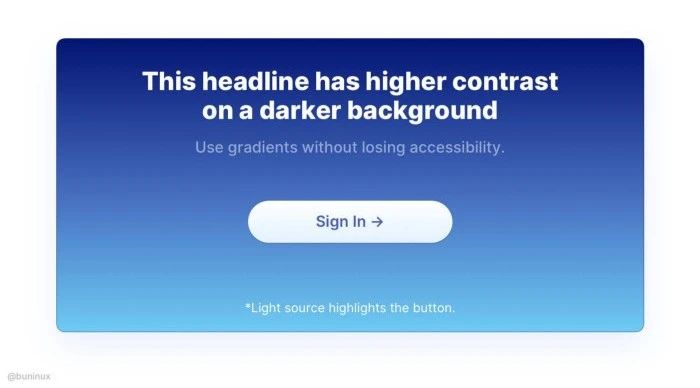
5、应用成心义的突变偏向
正在有须要的中央应用突变偏向。比方,应用收射光源以凸起特定的元素,经由过程将文原安放正在黑色地区使其更具可读性,大概经由过程拥有滑润圆滑的突变途径的UI指导用户。

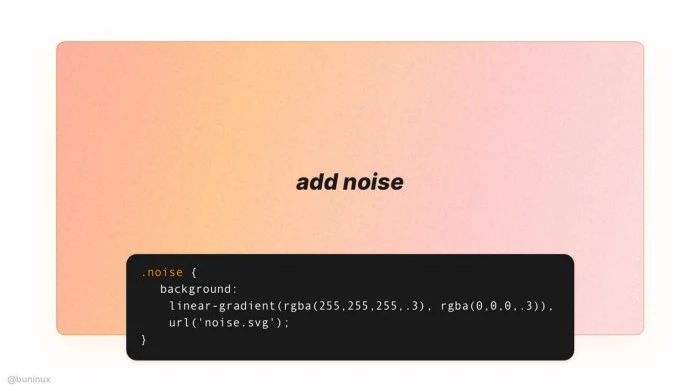
6、增长颗粒噪面使其拥有攻击力
正在Figma或者Sketch中,能够正在突变上加添1层纹理,使其瞅起去有复旧风。正在网页端您能够经由过程正在突变上搁置图片去运用颗粒噪面功效。
正在那里您能够教到怎样用CSS加添噪面。注重:您凡是只须要0.1%到0.5%的噪面图象透后度。

7、将突变战笼统外形联合起去
为了使您的突变功效更酷炫,以至能够应用笼统的半透后外形。应用“受版”对象正在突变层以外或者之上嵌套雀斑或者海浪外形。



感动浏览!
作家 | Buninux
翻译 | 小阿田的设想条记 (ID:tzwDesign)
本文 | https://blog.prototypr.io/how-to-design-sexy-gradients-a897b42c245

